和上一篇的 menu widget 一樣,因為 ttk::notebook 太醜,且 tab 那行不能再放其他的 widget,只好又自己用 TreeCtrl 打造。本來想說要做 tab 並不難,定義好 tab 的 element 和 style,每個 tab 當做一個 tree item 即可,不過我想要做的是像 FireFox 3.6 一樣的 tab,花了不少時間才搞定。
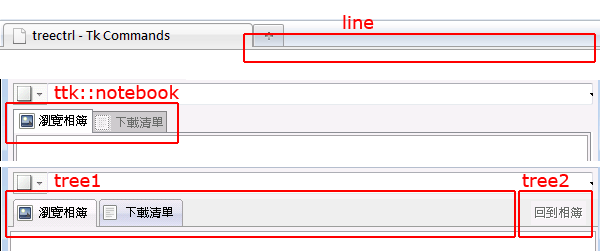
tab 的底線部分:selected 的 tab item 可以用 open s,其他的 tab item 就完整 outline,但是沒有 tab 的地方也要有底線。很不幸的是 tree widget 能夠設定 border,但和其他的 widget 一樣不能指定哪些方向要有 border。我想到的解法是用貼底圖的方式,先建立一個 1x1 的灰色圖形,用 -bgimage 指定,並設定 -bgimageanchor s -bgimagetile x,這樣就可以在 tree widget 的底部畫出一條線。
與 tab 同行的 widget:直覺得想法是放一個 item,其 style 是由 window element組成,但有個麻煩的地方是這個 item 寬度必須塞滿全部剩餘的空間。目前還不知道如何抓到 item 的寬度,只能每次 resize 時用 tree 寬度減掉固定寬度的 tab 算出來再更新 item 寬度,不過這太麻煩了不考慮。另一個想到的是在其中放一個超長字串的 text element 並設定成 -draw flase,靠這字串去把寬度撐開,有興趣的可以試看看可不可行。我最後採用的是用兩個 tree widget 來做,tree2 固定寬度,tree1 塞滿 x,目前看起來還沒什麼大問題。

沒有留言:
張貼留言